 A little while ago someone was telling me how they found the Web Developer tool for Safari , I had to tell them that knew about it and instead of using it I used “FIREBUG” for Firefox , the reasoning I said was that is is easier to work with and lets you have more control. They had never heard of of “FIREBUG” so I explain it to him, this got me thinking of other tools i used for website building and if there were other that were going to be helpful.
A little while ago someone was telling me how they found the Web Developer tool for Safari , I had to tell them that knew about it and instead of using it I used “FIREBUG” for Firefox , the reasoning I said was that is is easier to work with and lets you have more control. They had never heard of of “FIREBUG” so I explain it to him, this got me thinking of other tools i used for website building and if there were other that were going to be helpful.
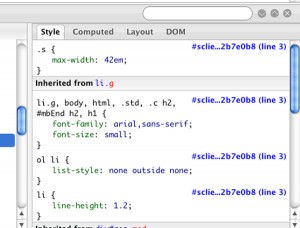
“FIREBUG” is the one I use the most, it lets you control the CSS and structure of a web page in the Firefox browser, and any effect on the page is only in the your Firefox browser and not viewable by anyone else, also if you refresh the page all the changes are reversed. I used it to test CSS rules , you can add rules to a ID or a Class such as adding margin to see how it effects the placement of items on the page, and see how the markup of the page is where elements are open or closed. One of the reasons I like Firebug better then the Web Developer tool for Safari is that Firebug tells on which line the CSS rule is, so it is easy to find on your style sheet to change, also you can copy the rules right from Firebug and paste them into your CSS file.
Other tools I used are more for testing. The Web Developer Toolbar for Firefox allows you to turn thing off, such as the CSS or Javascript for a page, and lets you outline page elements or images.
X-Ray will the display the Page structure right in the browser, this may be hard to understand, but can help you see how your markup is.
And Aardvark also lets you see the Page structure but does so by showing you what an element is when you have the pointer over it.

One of the other ways to use any of these tools is see what other people are doing on there websites, since you are only effecting what you are seeing and not anything else you can play around with other sites to see how they work.
There is a final tool that I use to test how fast a page is loaded, this is the Page Speed Plugin from Google, but I am going to go over that at another time.
Just remember when working on Website Development , any tool that can help you with testing, structure or styling will save you time and keep you going crazy trying to figure out what a problem is.
