Most people know of html styles and how to put them ‘inline’ in an a html tag to change the color of text, put background colors in and other basic things. But this is an old practice and now it is the best practice in web design to use “Cascading Style Sheets (CSS)” to control how your website looks. A Cascading Style Sheet is a file on your server that holds just the styling information of your website.

The advantages of using “CSS”
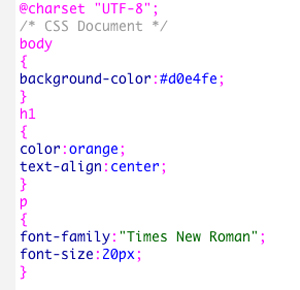
- The design is keep separate from the content of the pages. Because you have a link to a separate Style Sheet with all of your styles you can reuse them on every page or only on the pages you need to, and if you make a change to your style sheet anywhere you use that style will be changed.
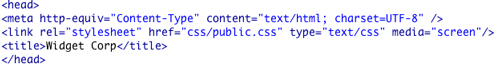
- Your site will Load Faster. Now that you have moved the styles to a separate file and put the link to the file in the head of your page ( just before the closing tag ), your site will load faster because you will be only loading the content of the page. The CSS file will be loaded once for the entire site , and reused across all of the web pages.
- You can define different Style Sheets for different Media types. You can use one sheet for Mobile Devices, one for Printing and one for Screen. This give you flexibility with how your site looks in many media types.
-

- CSS is compatible with the newest Browsers. Because Cascading Style Sheets complies to the webstandards, defined by the w3c you are making sure site will be viewable in the future.
CSS is the best way to go when working on designing a website, it saves you time and keeps your frustration levels down when you only have one files to work with.