When working on Website Design, you try to lay it out in the best way that people will be able to find there way around, but you must also think of how Browsers and Search Engines sees the pages.

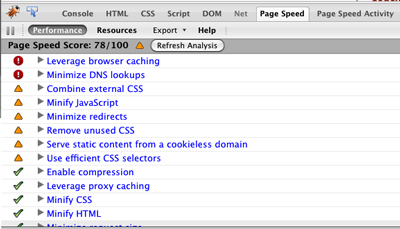
With Google Page Speed, a add-on for Firefox, you can see how fast a Page loads which can effect the time people will stay on your site. If a site loads slowly people will leave the site, and there has been suggestions that it can also effect your ranking in the search engines.
There are some easy thing people over look that will effect their page speed alot:
- Putting image dimensions on the images on their pages, i.e width and height.
- Don’t resize your images with the code, This means if an image is 100 px wide don’t put the width to 120px in the dimensions, if you need the image to be a certain size make the image that size.
- Optimize your images, if you are using a program like ‘Photoshop’ you can them for Web and make sure ‘Optimized’is checked.
- Moving the css to a separate file and putting the link in the ‘head’ of the page. And putting all your CSS into one file, there is no really reason to have more then one CSS file.
- Put your javascript into separate files and call them in the ‘head’ of the page, and only call the javascript that is need on that page.
- Minify the CSS and Javascript files when you can, this means making the code as small as possible. There are sites that will compress the code for you. Tjis is the one I use for CSS http://www.cssdrive.com/index.php/main/csscompressor/, I go with Normal Compression Mode and ‘Don’t strip any Comments’.
I hope this helps and you can make your site better and load faster.
