I was asked if it was better to use divs or tables when building a Website, and if would effect the site’s SEO. I told them that Divs were the way to go, and when working on Web Design the coding of the page can have an effect on how easily the page is loaded and crawled by the Search Engine Spiders.
Reasons to Pick Divs :
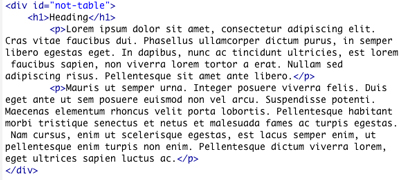
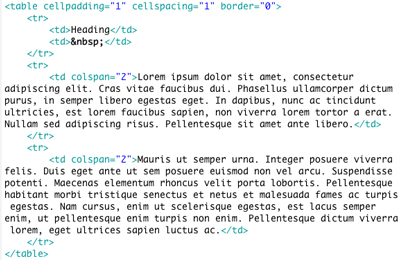
- A Div based layout will have less code then in a Table based one. The same content in a table based layout will have almost twice as much code as a div based layout to do the same thing.
- Using tables in design can cause you to have empty elements, and to use spacer images , which are transparent images used just to fill space.
- Table based layouts are more complex and Difficult to update and maintain. A simple change to the layout or content in a table based layout can be a nightmare , causing parts of the page to have to be move or reworked just to get the design back to where is was. And if you have to use a table inside a table would make it more complex and a nightmare.
- Divs are one element , were as in a table you have the “< table >” the “< th >” ( table heading) , the “< tr >” ( table row ) and the “< td >” ( the table cell ). You can use other elements in these table elements , but you must have them to begin with, so you are working with excess code to begin with.


What Tables are good for :

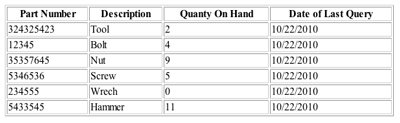
I am not saying to use tables in your Web Design , just to use them in their proper place. Tables should be used to structure information. And if you are working with a MySQL Database , pulling information such as Products or User Information using a table to show it may be the best way.
So just remember Building a Website in Tables , may not be the best if you are worried about SEO or the complexity of your code, but you can use them for what they are meant for displaying structured information.
